1. Introduction
The pervasiveness of digital technologies and algorithms brings about a series of consequences for the constant production of personal data online that are now accessible by tech companies. Such data created new relationships between users, tech companies, and their affiliates that are still far from being settled. Scandals such as Cambridge Analytica have provided visibility to the issue and have raised awareness on the pervasiveness of data practices and how online personal data could easily be obtained and used without the user’s consent. Ubiquitous technology (or computing) describes the tendency to develop technology in such a way that everything is reconsidered “as sites for the sensing and processing of information” (Greenfield, 2006). A recent example of this approach from Google, inspired by the principles of “Calm Technology,” imagines a series of small products known as “Little Signals,” which disappear into the background while still processing information by displaying notifications through physical interaction, in the form shadows, sound, and movement, with the surrounding context(1).
Indeed, in a system that could be considered opaque (Hankey & Tuszynski, 2017), value is created from data produced online and then digested by algorithms to serve relevant content to users. A rising concern among the population regards what kind of data is collected and for what purposes. “Is my phone listening to me?” is a peculiar question that we probably all heard or asked ourselves (Kröger & Raschke, 2019), and it makes implicit reference to these levels of opacity: uncertainty about hardware, software, and back-end services. Some enthusiasts try to counteract data-consuming companies, services, and platforms by installing ad blocks, anti-trackers, and other coping mechanisms. These behaviors reveal an underlying need to have more significant control of the digital traces we leave behind on digital platforms. This misalignment between ownership of data and the need to produce value from it is worth exploring. While design and technology are usually valued when efficient and smooth in enabling actions (Hallnäs & Redström, 2001), efforts have been made to reposition design as a critical practice to comment on complex issues.
The central research hypothesis is that “slowing down” design products whose fruition requires the use of technology could be a relevant, albeit minor, part of the solution. In contrast to smoothness in design, which frames good interaction design as a practice that allows the user to perform effortless actions (Krug, 2006), the term “friction” is suggested in this publication to identify the tendency to construct user interfaces and user experiences that require effort to achieve a goal. The article aims to ground this concept through a literature review by looking at definitions of the term coined by other researchers, positioning it according to them, and proposing design approaches that induce users to reflect.
2. Methodology
The article aims at (1) assessing which design approaches have the goal of promoting reflection and which methods they use to achieve this goal and (2) gauging current usage of the word “friction” in the literature to evaluate better whether it is fit to be proposed as a larger umbrella term. Therefore, the literature was assembled by inquiring about the intended results of design actions (a design that promotes reflection) and a possible method (slowing down an accelerated data production process) to achieve it. The first inquiry relates to “reflection” in design: by reflection, we mean the way design artifacts leverage existing practices so as not to facilitate the performing of an action, but rather to make users reflect on the actions they perform to achieve a specific goal. The second inquiry relates to the “friction” term, a design approach that deliberately slows down design processes and interactions, making them self-evident and against the user’s will. The inquiry was developed on Scopus, Elsevier’s bibliographic database, by focusing on design-related publications and using the two previously illustrated keywords.
Starting from the overall issue outlined above, three constraints were identified to delimit the research space further and to identify relevant publications: first, a focus on the relationship with society, and in particular, the responsibility of design concerning privacy; second, a focus on how technology is progressively designed as invisible, intangible, and ubiquitous (Greenfield, 2006); third, a focus on digital data traces, on how processes of data production are accelerated by design.

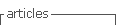
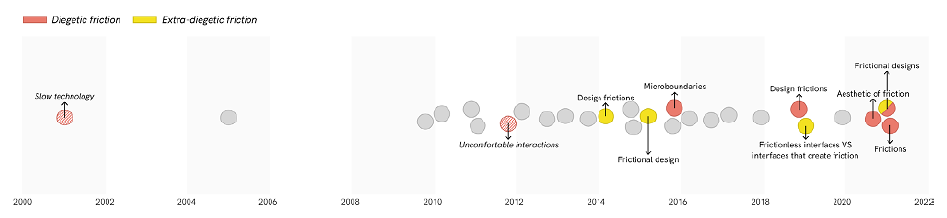
Fig. 1 The timeline shows the publications included in the literature review. Relevant studies have been published in the last 20 years; however, most are from the previous decade. Source: Designed by the authors.
Through the described desk research, 27 publications from 94 different authors were identified (Fig. 1): some of these authors occurred more than once. Fifteen publications are conference proceedings, the most recurring of them being CHI and DIS, which gather contributions exploring topics related to Human-Computer Interaction. Five publications are articles in journals dealing with computing (2), informatics (1), learning and media (1), and urban technology (1). The list also includes three books and a book section that broadly cover the role of design and technology in society.
3. Results
The publications emerged from the literature were then used to provide a review of existing definitions of the term and related lexicon (3.1. Probing “friction”: an emerging vocabulary) as well as emerging approaches according to which the overall aim of the design process is instilling reflection (3.2. Emerging design approaches).
3.1. Probing “friction”: an emerging vocabulary
Around the term “friction,” an articulated vocabulary of associated words emerges. Forlano and Mathew (2014) provide one of the most explicit usages of “design friction” as design methods (such as visual prototypes, participatory design, and speculative design) to expose embedded political and cultural tensions in technology when dealing with policymaking for urban development. These methods enabled moments of contention within the working groups in the different areas, causing disagreement between stakeholders on various levels. The friction between groups of actors caused the opening of discussion points to re-evaluate some aspects of design research activities. In the area of User Interface design, Cox et al. (2016) defines “design frictions” as “points of difficulty encountered during users’ interaction with a technology” and proposes “Microboundaries” to define deliberate slowdowns in the use of user interfaces. In All Data are Local (Loukissas, 2019), “frictionless interfaces” are juxtaposed to “frictional interfaces” as interfaces that recontextualize existing data to challenge its initial context. The author proposes a case study comparing two approaches to civic data about real estate: one leverages algorithmic strategies to public data that reinforces existing behaviors in buying and selling home properties, and the other recontextualizes data to promote reflection on gentrification and friction in the real estate market. Pierce, in 2021, identified five types of friction in the context of frictional design: design interventions aimed to be “saliently, deliberately, and compellingly resistant to further progression or final production”, and “for speculation, for critique, for agonism, for reflection, for discourse.” The author defines “divergent frictions,” “oppositional frictions,” “accelerational frictions”, “counterfactual frictions”, and “analogical frictions” as vectors of development that are against traditional design progression. Additionally, Gould et al. (2021) propose questions to better frame friction, its intended context of use, calibration, and overall usefulness (if any), in a call for a Special Interest Group to investigate this method of reflection. The call focuses on the “interactional contexts”, how we can “become habituated to frictions,” and how to “calibrate them to give people space to think” without being excessively frustrating or hostile.
These questions are a solid point to understand whether the concept of friction is a viable tactic to promote reflection among users in Human-Computer Interaction in relationship with the production of digital traces. The emerging lexicon contextual to friction highlights the versatility of the term to address various issues in the design practice, considering the various design areas they refer to.
3.2. Emerging design approaches
Focusing on publications reframing the practice as one that creates discourse and reflection, various approaches to design have emerged since Hallnäs & Redström (2001) introduced the term “Slow Technology” as a practice that aims at “exposing technology in a way that encourages people to reflect and think about it” (ibid.). Slow Technology is directly referenced and expanded upon by introducing “Slow Design” (Grosse-Herin et al., 2013), which aims to incorporate practices that slow down production and consumption, especially ecology-related ones. “Reflective Design”, rooted in “Critical Design” and Critical Theory, defines principles, methods, and practices that bring “unconscious aspects of experience to conscious awareness, thereby making them available for conscious choice” (Sengers, 2005). Closely related to this is “Speculative Design” (Dunne & Raby, 2013) which focuses on the communicational power of design, using its methods and practices to envision products that give a glimpse of possible futures to induce the public to reflect on contemporary issues. Finally, “Value Sensitive Design” proposes methodologies and methods to focus design on what is essential to people and “on ethics and morality” (Friedman & Hendry, 2019). The concept of “Human-Data Interaction” (Mortier, 2014) expands the field of Human-Computer Interaction on how the public engages with data. The researchers argue that the need to frame this relationship would promote awareness on the topic of personal data. The authors define three features to which designers can adhere when designing HDI systems: agency of users to act on their data, legibility of the process that collects data on users, and negotiability to re-evaluate the users’ decisions on data.
Considering the emerging design approaches found in the literature, discourse and reflection can space from targeting practitioners to the public, based on providing a context to design choices, actionability, and a glimpse of the possible implications of design products to society. Additionally, authors advocate for the “presence” of technology and design rather than their fading into the background.
3.4. “Diegetic” and “extra-diegetic” frictions
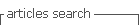
Regarding instances of practices that target user reflection, we outline two main families of interventions. The first grouping of these interventions acts directly in digital platforms, changing or interrupting the normal flow of interaction by placing a proper barrier. For example, the General Data Protection Regulation requires European websites to ask users to choose which kind of data they consent to be accessed by third-party trackers before interacting with the platform. This roadblock in an interaction could lead to dismissal by users, and it may also be prone to “dark patterns” that actively mislead users into accepting conditions they would otherwise reject (Gray et al., 2020). Another example is how Twitter prevents retweets (reposting of other accounts' content) if certain conditions in the flow of interaction are not met (Fig. 2): a popup prevents users from sharing articles without opening them first. This signals how the platform monitors users’ behavior and triggers a response when a user performs undesirable actions, thus preventing further interaction.

Fig. 2 Example of popups that interrupt the user’s flow. The one on the left is the cookie popup officially required by the General Data Protection Regulation as necessary to ensure negotiability on if and how data is collected. Source: Screenshots by the authors. Left is a screenshot of an old version of Corriere della Sera’s cookie popup (https://www.corriere.it/). Right is a screenshot from Twitter (mobile).
On the other hand, designers can also intervene outside of the inquired ecosystem. These interventions act on an additional layer sitting outside (or above) the services or devices with which users interact. For example, the API(2) of Me (Meyer, 2012) is a speculative aggregational service in which users, just like digital services, have an API (Application Programming Interface) available for themselves that allows them to give permissions to different services to access personal data. This personal API sits on top of existing platforms, giving users agency, legibility, and negotiability on their data. Moreover, in Artificial Senses (Albrecht, 2017), the author subverts design conventions to visualize data from sensors in everyday mobile devices (Fig. 3). Instead of visualizing data to discover patterns and get insights from them, it is represented within a visual system that intentionally displaces observers.

Fig. 3 Kim Albrecht’s Artificial Senses, an installation that uses everyday smart devices to raise questions on how machines interpret sensors data in a manner that is not understandable by humans. Source: Both images come from Kim Albrecht’s Artificial Senses (https://artificial-senses.kimalbrecht.com/).
Based on the examples found in the literature, a categorization of these terms that borrows from semiotics and narratology is proposed: “diegetic” refers all situations, events and characters that act inside a narration, whereas “extra-diegetic” refers to all narrative devices that act outside of the narrative world (Neumeyer, 2009).

Fig. 4 Different definitions have different scopes as described in section “Diegetic and extra-diegetic definitions”. Some terms could be related to friction, but authors did not openly use it. Similarly, “Microboundaries” does not use “friction” per se, but the authors frame it as a “design friction.” Source: Designed by the authors.
With diegetic friction, we group all instances of trying to slow down user production and consumption of data within the platforms (Fig. 4). Extra-diegetic frictions are design interventions that operate on a level that is closer to artistic endeavors and uses technology and design to promote reflection on various topics. The results are design products that do not aspire to be properly finished products, rather “partial, provisional, and potentially preliminary actualizations of possible futures” (Pierce, 2021).
4. Conclusions
Starting from the preliminary hypothesis that to create awareness and engage with personal data online, ubiquitous computing and design responsibility, an overall “slowing down” of the design and fruition process could be needed. This article explores whether non-efficient design, or friction, has ever been tackled in the literature since the early 2000s. The term friction is already used with reflection, with various shades of meaning and scopes of action in different design areas, from HCI to Civic Design (3.1. Probing “friction”: an emerging vocabulary). Regarding these terms, seven approaches to design (3.2. Emerging design approaches) describe methods and principles that are relevant to the aim that “friction” is to have in this article. While abstract, the term seems fitting in describing peculiar approaches to design that can become an important piece in tackling the opaqueness of a system in which data, interfaces and algorithms meet. From this survey, a first framework to systematize definitions of friction may take inspiration from narratology. “Diegetic” and “extra-diegetic” frictional interventions interpose their presence on two different layers: the former act directly in platforms that produce data to slow down fruition, whereas the latter act externally of everyday technologies and create friction in challenging beliefs through artistic endeavors.