1. Introdução
O presente estudo surgiu no âmbito do projeto de investigação “ECHO - Ecoar o Eu Comunitário: desenhar a disseminação e replicação de práticas auto-iniciadas em comunidades urbanas desprivilegiadas num mundo pós-pandémico” (REF: EXPL/ART-DAQ/0037/2021), financiado pela Fundação para a Ciência e a Tecnologia (FCT), onde se pretendeu identificar e estudar bons exemplos de práticas comunitárias auto-iniciadas em bairros sociais, com o objetivo de as dar a conhecer e estimular a sua replicação em contextos análogos. Este estudo, de carácter exploratório, centrou-se no Município de Vila Nova de Gaia, no Norte de Portugal, onde se identificaram duas práticas comunitárias iniciadas no Bairro Social do Balteiro: a “Escola Oficia” e a “Associação Recreativa Clube Balteiro Jovem” [1; 2; 3].
Segundo os dados disponibilizados pela Gaiurb, empresa responsável pelo Urbanismo, Habitação Social e Reabilitação Urbana do Município de Vila Nova de Gaia, a população residente nos bairros sociais deste Município caracteriza-se por baixos níveis de escolaridade e de literacia, nomeadamente, literacia digital.
Um dos objetivos deste projeto de investigação é o da criação de uma plataforma online de divulgação destas práticas comunitárias. O principal público-alvo da plataforma online são os cidadãos residentes nos bairros sociais de Vila Nova de Gaia, a quem se pretende inspirar e motivar para a replicação deste tipo de iniciativas nas suas comunidades. Assim, a presente investigação tem como objetivo estudar uma solução de design de interface para a plataforma online ECO que garanta uma utilização eficaz do seu público-alvo, indivíduos que se caracterizam por baixos níveis de escolaridade e de literacia digital.
Neste sentido, com foco neste tipo de indivíduos, foi realizada uma revisão de literatura para identificar as suas dificuldades e necessidades na utilização de dispositivos digitais, bem como um levantamento de métodos e orientações para o desenho de interfaces. Com base nestas matérias [4; 5; 6], na análise das atuais heurísticas de design de interface consolidadas [7; 8] e nos testes que realizámos, propusemos também um novo conjunto de recomendações de design de interfaces, que ajudem designers a desenvolver soluções para a inclusão deste tipo de utilizadores. Por fim, estas recomendações foram aplicadas no desenvolvimento da plataforma ECO e validadas através de testes de usabilidade.
Dados dos Censos de 2021 demonstram que, em Portugal, mais de dois milhões de indivíduos apresentam escolaridade máxima igual ou inferior ao primeiro ciclo de estudos, enquanto mais de um milhão nem completou o primeiro ciclo de estudos [9]. Estes números comprovam a pertinência deste estudo e a elevada quantidade de indivíduos que beneficiaria de interfaces desenvolvidas tendo em conta as suas dificuldades.
2. Utilizadores com baixos níveis de literacia
Na literatura recente surgem diferentes definições e métodos para a identificação de indivíduos com baixos níveis de literacia (BNL), pelo que, para melhor compreender e definir o público-alvo em estudo, foi realizada uma revisão de literatura sobre a definição desta categoria de indivíduos com BNL [4; 5; 6; 10; 11].
Compreende-se, por indivíduos com BNL, adultos que, independentemente da idade, QI ou escolaridade, apresentam défices de literacia, numeracia e cognitivos, tendo dificuldades de leitura, interpretação ou escrita [10; 11; 12]. Este tipo de indivíduos tende a interpretar informação de um modo objetivo e literal, apresentando baixa capacidade de abstração [11]. Para além disso, independentemente do seu contacto prévio com os meios digitais, estes utilizadores também apresentam dificuldades em interagir com interfaces [10; 13].
No entanto, não existe consenso quanto à caracterização desta população. Por exemplo, Windisch [12] defende que os indivíduos com BNL têm também, tendencialmente, baixos níveis de escolaridade. Enquanto Vágvölgyi et al. [10] salientam que apenas o nível de escolaridade de um individuo não reflete o seu nível de literacia. O mesmo autor revela que existe uma falta de métodos consistentes para diagnosticar utilizadores BNL, o que dificulta o estudo e análise deste tipo de público. Inclusive, a definição de BNL utilizado no presente estudo, corresponde a diferentes níveis de literacia, dependendo do modelo utilizado.
De acordo com o modelo utilizado pela UNESCO em 2007, Literacy Assessment and Monitoring Programme (LAMP), de uma escala de menos um a cinco, a definição aplicada corresponde aos níveis um e dois [14; 15]. Enquanto que, segundo o modelo do Programa Internacional para a Avaliação das competências dos Adultos (PIAAC), usado pela OCDE, em 2013, de uma escala de menos um a cinco, a caracterização proposta corresponde aos níveis entre menos um e um [16].
Assim, compreendendo as limitações implicadas, decidiu-se utilizar neste estudo o nível de escolaridade dos participantes como indicativo do seu nível de literacia, para além dos indicadores apresentados pelas Técnicas da Ação Social da Gaiurb, que reforçam este argumento.
2.1 Dificuldades dos utilizadores com baixos níveis de literacia
Devido aos défices apresentados, os utilizadores com BNL interagem com plataformas digitais de um modo diferente de indivíduos com níveis médios ou elevados de literacia [17].
Indivíduos com BNL apresentam uma pesquisa pouco direcionada e dispersa, passando mais tempo de contacto por página. Quando confrontados com uma tarefa numa interface digital, demoram geralmente oito vezes mais a completá-la, quando comparados a utilizadores comuns. Para além disto, os utilizadores com BNL perdem-se mais vezes durante a navegação e conformam-se com resultados de pesquisa mais cedo. Estas dificuldades de navegação levam a frustrações e conclusões de pesquisa menos precisas [17].
Medhi et al. [18] defendem que este grupo apresenta dificuldades de processamento e análise de informação, tendendo a focar-se num elemento de cada vez. As pessoas com BNL são incapazes de realizar uma leitura na diagonal, lendo e analisando conteúdos palavra-a-palavra. Quando lhes são apresentados elementos densos e com muita informação, estes utilizadores tendem a evitá-los [18; 19]. Devido aos défices de memória a curto prazo dos indivíduos com BNL e ao seu campo de visão diminuto, estes esquecem-se de ações como o retroceder e o scroll [10; 20]. Assim, ignoram elementos fora do fluxo textual ou com muita informação, o que resulta numa experiência de leitura e navegação lentas [18].
Ao nível da navegação, os utilizadores com BNL demonstram dificuldades ao lidar com menus hierárquicos. Devido aos seus défices de organização espacial, estes agrupam informação com base em interpretações erradas de conceitos, ou através de experiências pessoais ou hipotéticas, criando hierarquias com poucos níveis [18; 21]. Assim, estas pessoas navegam através de uma técnica de tentativa-erro, apresentando dificuldades na utilização de motores de busca, devido aos seus erros de escrita [18].
A interpretação de informação visual é também uma dificuldade para este grupo. Devido aos seus problemas de abstração e concentração, têm dificuldade em ler fotografias com muitos detalhes ou ícones demasiado abstratos. Segundo Thies (2014) [5], desenhos ou ícones figurativos contribuem para uma interpretação mais fácil.
Em resumo, os indivíduos com BNL apresentam várias dificuldades relacionadas com a navegação, a pesquisa, a aquisição, a interpretação e a análise de informação. Como tal, vários elementos das interfaces poderão ser problemáticos para este tipo de indivíduos.
Com o objetivo de compreender como combater as dificuldades referidas, na próxima subsecção apresentam-se recomendações apresentadas em bibliografia da área, para o desenvolvimento de interface acessíveis a utilizadores com BNL.
2.2 Metodologias para promover a inclusão de utilizadores com baixos níveis de literacia
Os utilizadores com BNL apresentam dificuldades específicas quando confrontados com interfaces digitais. Vários autores, como Nielsen [20] e Srivastava et al. [6], exploraram esta temática procurando melhorar a experiência na web deste tipo de utilizadores.
Autores, como Medhi et al. [20], exploram distintos métodos de input e output, procurando uma solução que limite a linguagem escrita. No entanto, uma vez que os indivíduos com BNL também apresentam défices cognitivos, este estudo foca-se em autores que exploram soluções relacionadas com o design e a interação, mantendo uma estrutura de interface gráfica convencional. Estes autores, que rejeitam a eliminação total da escrita, defendem, por sua vez, a simplificação da mesma [22].
Barboza e Nunes [23] e Wrench [13] definiram várias recomendações para a simplificação do texto, com o objetivo de melhorar a acessibilidade do público com BNL e do utilizador comum. Estes autores recomendam a aplicação de uma linguagem simples e do quotidiano, evitando o jargão, palavras técnicas, a dupla negativa e a ambiguidade. Propõem também uma escrita clara e direta, acompanhada de sumários, cabeçalhos ou pequenas introduções, dependendo da extensão do texto. Sugerem, ainda, a aplicação de descrições em gráficos e ilustrações, sem quebrar os padrões de leitura do utilizador.
Zaphiris et al. [24] e Strivastava et al. [6] recomendam o destaque de informação relevante em formato de lista e evitar o conteúdo duplicado. Wrench [13] realça a necessidade da repetição da informação mais importante no início e no final do suporte, a utilização de uma escrita direta, na voz ativa, e o recurso a palavras familiares ao leitor, considerando as suas referências culturais. Por outro lado, Nielsen [20] sugere que a informação mais relevante deve ser apresentada no topo de cada página e na página principal da plataforma.
Quanto ao design da interface, aconselha-se um design simples e minimalista [6], e a utilização de espaço em branco de forma abundante para criar uma experiência menos intimidante [4; 5; 20]. Identifica-se também uma convergência de ideias na literatura, relativamente à necessidade de simplificar e otimizar elementos de pesquisa para lidar com os erros de escrita do utilizador [5; 20].
No entanto, identificam-se recomendações distintas relativamente à experiência do utilizador. Nielsen [20] realça a importância da aplicação de um design de coluna única, fazendo uso da função de scroll, enquanto Srivastava et al. [6], aconselham uma indicação explícita do elemento scroll. Por outro lado, Zarcadoolas et al. [19] defende um design que não faça uso deste elemento.
Quanto à navegação na plataforma, vários autores concordam ser necessário simplificar a experiência destes utilizadores, pelos seus défices de processamento e análise de informação e défices de organização espacial [18; 20]. Nielsen [17] sugere a aplicação de menus lineares, enquanto Medhi et al. [18] aconselha menus em lista, e Zaphiris et al. [24] propõem a utilização de menus hierárquicos com poucos níveis. Apesar de vários autores concordarem na necessidade de simplificar a navegação para este público, não existe uma explicação clara de como o alcançar. Sugere-se a incorporação de redundâncias em todas as páginas, através de índices e do histórico do utilizador [19]. Propõe-se que se dê prioridade a elementos relevantes no topo das páginas [20], mas também se defende que se deve evitar o conteúdo duplicado [6; 24].
Surgem também perspetivas distintas quanto ao melhor método para realçar elementos. Wrench [13] sugere que se deve evitar a capitalização total das palavras, utilizando sublinhado ou negrito para realçar conceitos. Nielsen [20] propõe a alteração da cor do texto, enquanto Zaphiris et al. [24] defendem a transformação da forma do elemento, considerando que a mudança da cor deva ser demasiado ténue.
Por outro lado, várias das sugestões analisadas vão ao encontro das recomendações apresentadas nas heurísticas de Nielsen [8] e nos princípios de design de Norman [7], a saber: o apoio ao reconhecimento em vez do recordar; o fornecimento de mensagens de erro simples e fáceis de acompanhar; a oferta de menos escolhas para reduzir erros do utilizador; o fornecimento de ajuda e documentação; e o desenvolvimento de uma ligação entre o sistema e o mundo real.
Na literatura recente, encontra-se um significativo consenso sobre metodologias para melhorar a acessibilidade de utilizadores com BNL. Entre estas, destacam-se a otimização de elementos de pesquisa, a utilização de uma linguagem simples e clara, e a aplicação de um sistema de navegação simples. Não se identificaram indicações claras sobre como simplificar e melhorar a navegação para este grupo-alvo, surgindo opiniões distintas quanto a tópicos como o scroll, o modo de apresentação da informação, e o realce de conteúdo [13; 20].
Neste sentido, delineou-se um conjunto de recomendações para desenhar interfaces acessíveis para utilizadores com BNL, procurando agrupar e sintetizar a informação nesta revisão de literatura, bem como, clarificar e propor melhorias.
2.3 Recomendações para promover a acessibilidade de utilizadores com baixos níveis de literacia
As recomendações propostas foram desenhadas com base na revisão de literatura apresentada, considerando as sugestões existentes e as dificuldades dos utilizadores com BNL. Foram também consideradas atuais orientações de design de referência, como os princípios de Norman [7] e as heurísticas de design de interfaces de Nielsen [8]. Propõe-se que, em cada projeto, seja realizada uma pesquisa sobre os utilizadores-alvo em questão, analisando os seus problemas e dificuldades específicos, de modo a interpretar diretrizes na linha dessas especificidades.
Estas sugestões resultam da adaptação das atuais heurísticas e recomendações de referência [6; 17], defendendo, em simultâneo, pontos de vista específicos [25]. Foram delineadas 12 recomendações, categorizadas em quatro grupos: Design; Linguagem e Informação; Navegação; e Prevenção de Erros (tabela 1).
Tabela 1 Recomendações para o design de interface direcionadas a indivíduos com BNL. Fonte: [25].
| Tema | Recomendação |
|---|---|
| Design | R1: Manter um desenho minimalista e simples |
| R2: Limitar a informação no ecrã ao seu essencial | |
| R3: Utilizar as indicações visuais de um modo prudente | |
| R4: Visar o reconhecimento e não a recordação | |
| Linguagem e informação | R5: Utilizar uma linguagem clara, concisa, direta e óbvia |
| R6: Limitar a informação ao seu essencial | |
| Navegação | R7: Utilizar navegação simples |
| R8: Oferecer visibilidade do estado do sistema | |
| Prevenção de Erros | R9: Otimizar a tarefa de pesquisa |
| R10: Considerar a falta de memória e de escrita do utilizador | |
| R11: Fornecer mensagens de erro simples e claras | |
| R12: Oferecer ajuda e documentação |
3. Metodologia
Neste estudo foi adotada uma metodologia de Design Thinking, centrada no utilizador. Este método iterativo e exploratório é considerado uma estratégia criativa de resolução de problemas [26]. Neste caso, implementou-se o modelo de Design Thinking proposto pelo Nielsen Norman Group, composto por três fases principais [27]: Inspiração, Ideação e Implementação.
Na primeira fase, foram recolhidos e analisados dados, com o objetivo de criar empatia com o público-alvo e caraterizá-lo. Assim, foram identificados os indivíduos com baixos níveis de escolaridade e de literacia, através de uma revisão de literatura, tendo sido também definidas as user personas, assinalando os seus objetivos e dificuldades com interfaces. Na fase seguinte, a Ideação, foram geradas hipóteses para responder aos problemas anteriormente identificados. Para tal, desenvolveram-se iterações dos wireframes. Por fim, na fase de Implementação, foi desenvolvida uma solução final, para posterior análise, com o objetivo de compreender as suas deficiências e qualidades. Nesta última fase, desenvolveu-se um protótipo de alta-fidelidade e foram realizados testes de usabilidade.
Posteriormente, durante os testes de usabilidade, adotou-se a Escala de Usabilidade do Sistema (EUS) ou System Usability Scale (SUS), para a recolha de dados válidos e quantificáveis, relativamente à usabilidade da plataforma online. A EUS permite gerar resultados numa escala de 0 a 100, o que possibilita a sua interpretação face a produtos similares [28; 29; 30]. Segundo a análise de Sauro [31], resultados entre 0 e 50 equivalem a uma usabilidade não aceitável; entre 50 e 70 é considerada marginal; e superior a 70, é considerado aceitável.
4. Desenvolvimento da plataforma online
A criação da plataforma online ECO, disponível em https://eco.ipca.pt, passou por um processo de design iterativo, centrado no utilizador, baseado na metodologia de Design Thinking. Começou-se por identificar as user personas, analisando as suas dificuldades e necessidades através da criação de user scenarios. As user personas são descrições fictícias de um utilizador típico do produto em estudo, enquanto os user scenarios correspondem a descrições da interação entre o utilizador e a plataforma, durante o seu dia-a-dia [32; 33]. Estes métodos permitiram manter o foco no utilizador durante todo o desenvolvimento da plataforma online. Com base nestas informações, foram organizados os conteúdos da interface, estruturando-se a arquitetura de informação.
De seguida, foram realizados esboços simples de baixa fidelidade, possibilitando uma exploração inicial de diferentes conceitos. Inicialmente, procurou-se aplicar um layout de coluna singular. Pretendia-se evitar o posicionamento de elementos lado a lado, para minimizar as dificuldades de leitura na diagonal dos utilizadores com BNL. No entanto, constatou-se que esta abordagem levaria a páginas muito longas, uma solução pouco eficaz, tendo em conta os défices de memória deste tipo de utilizadores. Assim, na estruturação final, optou-se pela utilização páginas de duas colunas.
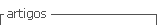
Nos wireframes de alta-fidelidade, procurou-se aplicar um desenho minimalista, recorrendo a uma paleta cromática de apenas duas cores (e respetivas escalas): azul e preto. Procurou-se separar cada secção com uma cor de fundo diferente, aplicando bastante espaçamento entre elementos, aplicando-se as recomendações 1,2,4 e 10 (Figura 1).
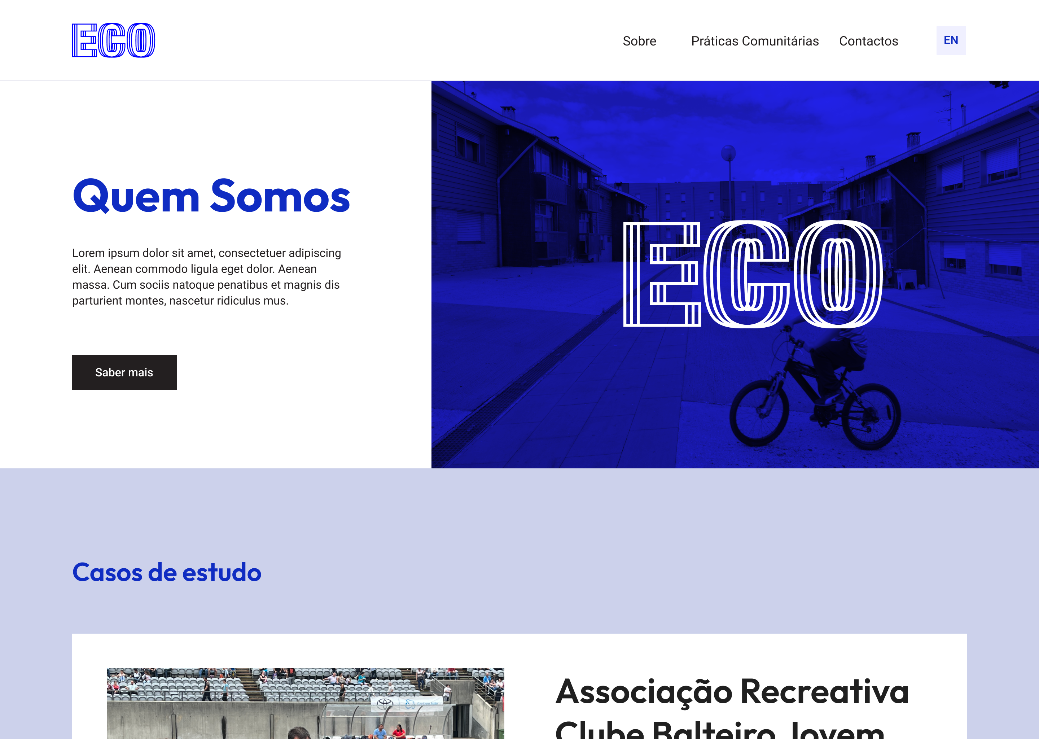
Na homepage, aplicaram-se parágrafos curtos e sintéticos e destacaram-se as imagens, de forma a permitir uma fácil e breve leitura das principais informações. Para tal, foram tidas em conta as recomendações cinco e seis: utilização de uma linguagem clara, concisa, direta e óbvia” e “limitar a informação ao seu essencial” (Figura 1). Nas páginas “Sobre” e “Equipa”, algumas informações foram colapsadas, podendo ser expandidas, de modo a não sobrecarregar o utilizador e aplicando a recomendação número seis (Figura 2). Neste mesmo sentido, os conteúdos técnicos foram colocados em páginas secundárias da plataforma.
Quanto à navegação, optou-se por um menu único, fixo ao topo, de forma a simplificar a interação do utilizador, e ir no sentido das recomendações sete e oito (Figura 2). O menu é um dos poucos elementos que apresenta indicações visuais por ser interativo, tal como os botões. Visou-se, assim, limitar a utilização de indicações visuais como forma de destacar elementos, tal como referido na recomendação número três.
Algumas das recomendações, como a recomendação nove: “otimização das tarefas de pesquisa”, não foram adotadas nesta plataforma, não se aplicando às necessidades da mesma. O mesmo aconteceu em relação às recomendações 11 e 12.
Após a aprovação dos wireframes, foi desenvolvido um protótipo de alta-fidelidade recorrendo ao software Figma. Por fim, foram realizados testes de usabilidade, conforme se descreve na secção seguinte.
5. Testagem e resultados
Os testes de usabilidade têm como objetivo avaliar se a plataforma online desenhada proporciona uma navegação intuitiva e agradável, para identificar possíveis deficiências de usabilidade e sugestões de melhoria.
Tendo por base estudos de Nielsen [34], foram conduzidas duas sessões de testes, cada uma envolvendo cinco utilizadores. Segundo Nielsen [34], a partir de cinco utilizadores, os comentários e reações dos participantes começam a repetir-se, não acrescentando novas informações para análise. Cada sessão contou com um grupo-alvo diferente: na primeira, contou-se com a participação de utilizadores com BNL e na segunda, com indivíduos com literacia média-alta. Esta opção pela segunda sessão de indivíduos com literacia média-alta, teve como objetivo confirmar que este grupo não seria prejudicado na utilização da plataforma online, pela mesma estar adaptada aos utilizadores com BNL.
No início dos testes de usabilidade, realizou-se uma pequena introdução do projeto e explicitou-se o propósito da avaliação aos participantes. Pediu-se aos mesmos que partilhassem o seu processo de pensamento em voz alta, adotando o método concurrent-think-aloud. De seguida, foram administrados questionários pré-teste para identificar certos dados biográficos e registar o nível de literacia e hábitos digitais dos participantes.
Após o preenchimento deste questionário, cada utilizador teve acesso a um computador com o protótipo. O facilitador dos testes apresentou uma tarefa de cada vez, registando os comportamentos dos participantes ou os seus comentários, durante as sessões online. No total, foram propostas cinco tarefas (anexo 1), definidas com base nas personas traçadas. Administraram-se tarefas realistas, concretizáveis, sem realizar uma descrição passo-a-passo facilitadora da sua conclusão [35; 36].
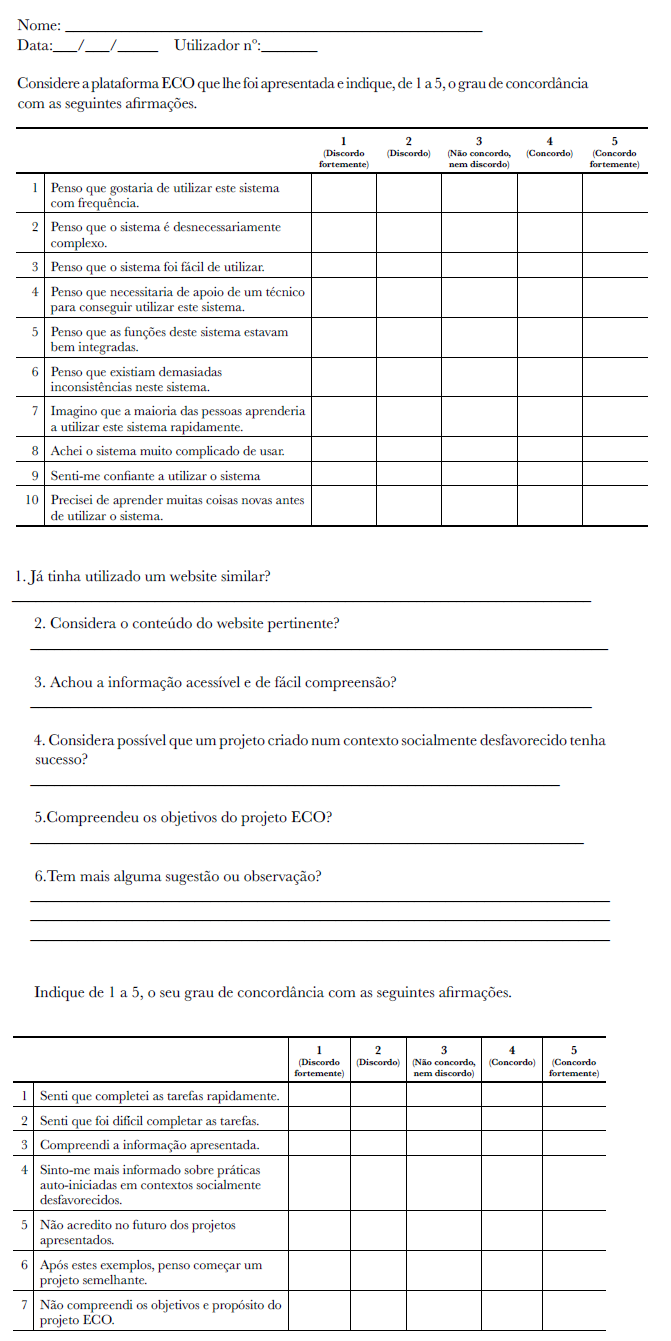
Por fim, foram administrados questionários pós-teste (anexo 2) com algumas questões gerais sobre o projeto e a plataforma, bem como um questionário de medição da Escala da Usabilidade do Sistema (EUS).
A primeira sessão de testes decorreu em formato presencial, contando com cinco utilizadores, entre os 51 e 60 anos, com BNL, nomeadamente digital. Nesta sessão, cada teste demorou cerca de 45 minutos a ser completado, incluindo os questionários.
Nestes testes qualitativos, corroborou-se a dificuldade destes indivíduos com a utilização de dispositivos digitais. Dois indivíduos demonstraram dificuldades em utilizar o rato, o que complicou a sua experiência e levou a frustração. Verificou-se uma tendência para se distraírem e ficarem frustrados durante o teste de usabilidade, existindo vários momentos onde o facilitador teve de intervir para ajudar a completar as tarefas. No entanto, estas dificuldades não se refletiram nas suas respostas aos questionários. Chadwick-Dias et al. [37] e Sonderegger et al. [38] encontraram situações semelhantes, ou seja, utilizadores que reportaram boa usabilidade, apesar da dificuldade e tempo excessivo por tarefa observada pelos facilitadores.
Nesta ótica, Brosnan [39] apontava a baixa confiança com a tecnologia como fator implicativo nos testes de usabilidade. Verificou-se que dois utilizadores referiram o sentimento de insegurança ao utilizar a Internet; um deles demonstrou-se indiferente e os dois restantes revelaram uma ligeira confiança. Constatou-se, também, que quatro participantes destacaram a relevância da plataforma.
Após os testes, foram analisados e interpretados os dados recolhidos nos questionários da EUS, que foram ainda traduzidos para uma escala de 0 a 100. A média desta sessão foi de 73.5 valores, que representa o modo como os utilizadores percecionaram a usabilidade da plataforma [29; 30; 40]. Sauro [31], a partir da análise de um vasto número de plataformas e respetivos resultados, criou uma escala de avaliação qualitativa de testes de usabilidade, situada entre a classificação A (a mais alta) e F (a mais baixa). Segunda essa mesma escala, os 73,5 valores dos nossos testes, correspondem a uma avaliação de B, ou seja, usabilidade aceitável.
A segunda sessão decorreu em formato assíncrono online, contando com cinco utilizadores, entre os 20 e 59 anos, com escolaridade igual ou superior ao ensino secundário. Cada sessão demorou cerca de 20 minutos. A média de avaliações do questionário do sistema da usabilidade foi de 95.5 valores. Esta média significa que a plataforma foi percecionada pelos utilizadores como excelente, a sua usabilidade aceitável, o que resultaria numa nota A.
Confirmou-se que os utilizadores com BNL demoram mais tempo a completar as tarefas, apresentam mais dificuldades e maior tendência para desistir das tarefas, como referido por autores como Kodagoda et al. [17].
Compreendeu-se as vantagens e limitações das recomendações de design delineadas. Estas auxiliaram o processo de design, servindo de base para uma plataforma acessível a utilizadores com BNL e utilizadores com literacia média-alta.
Tabela 2 Resultados dos questionários de Escala da Usabilidade do Sistema. Fonte: formulação própria, 2023.
| Primeira sessão | ||
|---|---|---|
| Utilizador | Escolaridade | Resultado SUS |
| 1 | 2º Ciclo | 77.5 |
| 2 | 3º Ciclo | 80 |
| 3 | 2º Ciclo | 65 |
| 4 | 3º Ciclo | 75 |
| 5 | 1º Ciclo | 70 |
| Segunda sessão | ||
| 1 | Licenciatura | 97.5 |
| 2 | Licenciatura | 95 |
| 3 | Secundário | 97.5 |
| 4 | Licenciatura | 97.5 |
| 5 | Licenciatura | 90 |
6. Discussão e Conclusão
Este estudo focou-se na pesquisa, análise e testagem de metodologias e orientações para o desenho de interfaces acessíveis a indivíduos com baixos níveis de escolaridade e de literacia. Através da solução desenhada para a plataforma online ECO, foi possível testar e validar a viabilidade das recomendações delineadas.
O presente estudo permitiu confirmar e corroborar várias ideias identificadas na literatura recente, tal como a existência de diferenças entre a experiência na web de utilizadores com BNL e indivíduos com literacia média-alta [6; 20]. Confirmou-se também que os utilizadores com BNL necessitam de mais tempo para completar uma tarefa [17] e corrobora-se a existência de desvios entre a dificuldade percecionada, e a dificuldade real destes utilizadores [37; 38].
Neste artigo são também compiladas várias informações sobre o público com BNL, nomeadamente as apresentadas na Tabela 1, às quais são acrescentadas as principais recomendações para o design de interfaces inclusivas, para este tipo de público, realçando a necessidade de “considerar a falta de memória e de escrita do utilizador”, correspondente à recomendação nº 10 da tabela 1.
Os resultados dos testes de usabilidade e os questionários EUS revelaram o bom desempenho e usabilidade da plataforma online, bem como a viabilidade das orientações de Design resultantes desta investigação. Esclarece-se que, apesar da importância destas orientações, elas são uma ferramenta de apoio que deve ser personalizada de acordo com o processo de pesquisa e empatia com o público-alvo. Acrescenta-se, também, que os testes de usabilidade são parte integrante do processo, fundamental para a validação da solução.
Nesta investigação, confirmaram-se várias diferenças entre os utilizadores com BNL e os utilizadores com literacia média ou elevada, nomeadamente, no tempo despendido por teste, na atenção demonstrada durante a execução das tarefas e no nível de confiança com dispositivos digitais. Os utilizadores com BNL apresentaram ainda incongruências entre as suas respostas aos questionários e as observações do facilitador, em específico, na sua dificuldade percecionada ao utilizar a plataforma. Compreende-se, assim, que estes utilizadores apresentam uma relação diferente do utilizador comum na realização dos testes de usabilidade.
Não tendo sido possível aplicar todas as orientações delineadas no presente estudo, na plataforma ECO, devido à sua natureza, seria importante, em estudos futuros, aplicar e testar essas orientações, nomeadamente, as recomendações 9, 11 e 12, a saber: “Otimizar a tarefa de pesquisa”; “Fornecer mensagens de erro simples e claras” e “Oferecer ajuda e documentação”.